Сегодня разрешите поделиться с вами тем, как я в
последнее время ставлю себе цели и достигаю их.
К примеру, главная цель, поставленная на месяц, – пополнить
свой лексический запас английского языка на 500 новых слов, т.е. изучать до 20
слов ежедневно.
Для изучения я решил использовать подход, который
практикуется в нашей фирме, а именно: постановка SMART-целей. SMART в данном
случае – это аббревиатура, которая расшифровывается следующим образом:
Каждая из букв-составляющих имеет свой смысл.
Specific означает направленность вашей цели на определенный конкретный результат.
Measurable указывает на ощутимость, измеримость результата; предполагается наличие некоего критерия оценки достижения вашей цели.
Attainable выражает достижимость выбранной цели; развития в себе определенных установок, способностей, навыков, финансовых возможностей, с помощью которых шаг за шагом личность начинает расти, соответствовать поставленной цели.
Realistic предполагает совпадение понятий "желания-возможности" в выборе цели, которая должна быть высокой, но в то же время реалистичной, и соответствовать жизненным приоритетам человека.
Timely обозначает временные рамки достижения цели, для которой работает не "когда-нибудь", а установленный срок.
В чем плюс использовать SMART-цели для достижения конечного
результата, – так это в том, что вы научитесь более точно определять свои
возможности в постановке той или иной цели и сможете более эффективно ее достигать. Как показывает практика, это работает не только для бизнес-целей в
рамках работы в компании, но также для достижения собственных локальных
целей.
Я считаю, что среди данных критериев самым сложным является последний пункт,
связанный со временем. Очень сложно контролировать свое время, а еще
сложнее организовать время для изучения чего-либо.
Для того чтобы достичь
поставленной цели, я решил выработать привычку заниматься английским как минимум в течение часа ежедневно. Но всегда
стоял вопрос, как определить, достаточно ты потренировался или нет. Последние 2
года я занимаюсь изучением английского на lingualeo.
Одно из преимуществ, которое дает LinguaLeo и
которого я не нашел на других сайтах по изучению иностранных языков, – это возможность выбора интенсивности занятий в день, причем LinguaLeo позаботился о том, чтобы сделать этот
процесс более интерактивным и захватывающим, представленным в виде сытости львенка Leo, "рацион" которого составляют выученные слова и разнообразные тренировки, которые вы проходите. Вот как это выглядит:
С левой стороны показана сытность вашего львенка, а
с правой – ваш прогресс в достижении цели. По сути, это SMART-цели в действии. которые позволяют самостоятельно мониторить свой прогресс обучения. Бывают дни, когда желание заниматься учебой пропадает, и занятия будут для вас как
подвиг. Но как написано в замечательной статье "Учёбене нужны подвиги, учёбе нужна рутина", ваша основная задача – это выработать
в себе привычку делать какие-то регулярные действия для достижения своей цели.
Берегите силу воли – заводите привычки
Думать и говорить,
что ваша сила воли неисчерпаема, – хорошо и полезно для достижения целей, и
исследования это подтверждают. И в то же время важно не переусердствовать.
Не нужно
растрачивать силу воли там, где этого не требуется. Например, вы поставили себе
цель – выучить язык. Вместо того, чтобы усилием воли заставлять себя садиться
за занятия, стоит выработать привычку делать что-то для достижения цели
ежедневно – например, повторять иностранные слова за завтраком и читать 30
минут перед сном. Секрет здесь в том, что регулярные действия имеют особенность
с течением времени трансформироваться в потребность. А для того, чтобы
удовлетворить потребность, не приходится затрачивать большие волевые усилия.
Рекомендация
о привычках работает только в том случае, если вы
ставите себе высокую цель, а на пути к ней – мелкие достигаемые цели. Например, глобальная цель изучить английский язык может стать SMART-целью, если, к примеру:
- добавить конкретизацию (в данном случае – для чего вы хотите знать английский язык): для путешествий, для переписки с друзьями, для работы, чтения литературы и/или просмотра фильмов в оригинале;
- определить критерий желаемого результата (здесь – ожидаемый уровень владения языком): от понимания на слух до непринужденного владения английским;
- разбить ее на мелкие цели-шаги, установив для них временное ограничение: прослушать и разобрать 1 песню на английском за полдня, потренироваться по 5 грамматическим правилам за день, выучить 100 слов за неделю, прочитать книгу за месяц и т.д.
- Работа в команде разработчиков с распределенным штатом, часть из которых находятся в другой стране. Поэтому основной язык общения у нас – английский, что способствует развитию коммуникативных навыков.
- Посещение занятий в малых группах с преподавателем, во время которых в живом общении изучается теория и закрепляется на практике.
- Самообучение с помощью разных языковых сервисов. В данном случае не важно в каком сервисе вы занимаетесь, главное, чтобы этот сервис позволял в интерактивном режиме следить за своим прогрессом.
- Просмотр фильмов в оригинале с английскими субтитрами или без них (максимальное совмещение приятного с полезным).
- Чтение, чтение, чтение... Любых интересных материалов: от заметок, статьей, анекдотов – до классической литературы.
По поводу последнего пункта, я решил вопрос очень
просто: максимально сократить чтение литературы на родных языках. Основная часть
литературы, с которой я работаю, – это литература по программированию и
технические статьи на английском языке. Для этого достаточно найти несколько
кумиров, чьи интересы в чем-то совпадают с вашими, и регулярно ознакомляться с их заметками, статьями. Например, один из моих любимых блогов, которые я стараюсь почитывать, – это
блог Скотта Хансельмана. Это
технический блог по разработке программного обеспечения, разных новинках в этой сфере и не
только.
Сейчас вернусь к тому, как я построил свой процесс обучения. Слова, которые я добавляю
на изучение, в основном идут из видеоуроков на LinguaLeo, а также те, которые встречаются в
процессе изучения того или иного фильма, урока, клипа. Это сделано благодаря
интерактивным субтитрам. Вот как это выглядит на практике:
Во время промотки видеоряда вы можете в любой момент
выделить нужное слово и добавить его на изучение.
Второе интересное нововведение на
данном сайте, которое способствует запоминанию слов, – это то, что слова, которые
вы недавно изучали, у вас добавляются на повторение. При этом время интервала
изменяется. Чем лучше вы знаете слово (чем меньше ошибаетесь в тренировках с этим словом), тем реже оно будет у вас на повторении.
Я стараюсь не накапливать много слов, находящихся "на
повторении", тренируя их практически каждые 3 часа, так как это не занимает
много времени. После прохождения вы сможете увидеть результат, как на рисунке
ниже.
С правой стороны показано, через какое время эти
слова появятся следующий раз в тренировке на повторение. На втором месте по
запоминанию слов стоит тренировка под названием Brainstorm.
Задача этой тренировки заключается в комплексном подходе к изучении группы (до
шести) слов. Тренировка позволяет запомнить значение, произношение и
написание слова. Выглядит эта тренировка так:
Сам процесс прохождения тренировки:
После прохождения тренировки вы получите результат
:
Если у вас были какие-то ошибки, то данное слово
будет снова фигурировать в тренировке Brainstorm через некоторое
время, что способствует лучшему запоминанию новых слов.
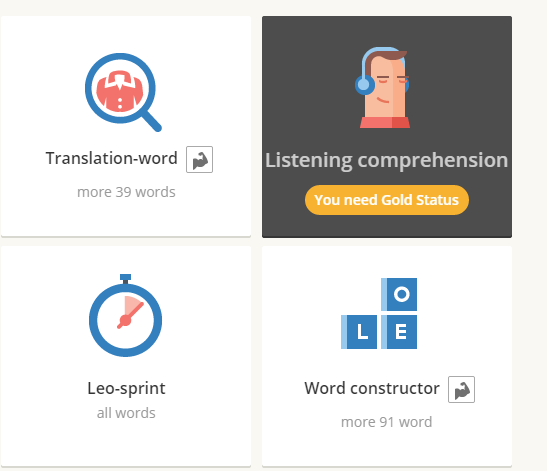
Также популярна тренировка Leo-sprint, которая позволяет повторить в течение 30 секунд
последние изученные слова.
Есть интересные тренировки Crossword для
разгадывания кроссвордов с изучаемыми словами, но эта тренировка доступна только для пользователей с
золотым статусом (то есть платная). Добавление новых слов в словарь выше определенного максимума также сделано
платно, существует ограничение по добавлению новых слов в день на бесплатной
основе. Правда, разработчики сайта дали шанс испробовать эти привилегии даже тем пользователям, которые не приобрели золотой статус, но занимаются каждый день. Обычно
это подарок в виде пользования одного для золотым статусом, на протяжении
которого доступны все тренировки. В такой день вы можете добавить
неограниченное количество слов, которые хотите изучать.
Также интересная возможность на данном сайте – это
читать литературу на английском языке и сразу добавлять незнакомые слова на
тренировку.
К сожалению, как замечали многие пользователи и что не нравится также мне, –это очень страшно отформатированный текст: большие отступы, текст без разделения на абзацы, нет нормального разделения на закладки понравившихся
страниц.
Если бы я мог подправить этот функционал, я
бы сделал интерфейс по добавлению слов так, как это сделано в словаре.
Я считаю, что добавить чекбокс к каждому слову с правой стороны не так и сложно. Тогда кнопку "LEARN WORDS" можно было бы сделать в таком стиле:
К сожалению, в данном сервисе очень не хватает очень
тренировок для произношения, а также тренировок которые более направлены на восприятие английского на слух, как, например, на сайте Puzzle English.
Статья получилась как микс о постановке целей , выработке полезных привычек и как своего рода реклама сервиса LinguaLeo.
Искренне желаю вам достичь тех целей и высот, к которым стремитесь!